Exploring Illustrator's Layout
Picking up where we left off at the end of my post Opening Adobe Illustrator for the First Time, you're ready to dig in! But what is all this stuff?
Admittedly this can be a little bit daunting.
There's a lot going on inside of Illustrator, and hopefully this post can help to break it all down for you.
The first thing I want to point out is how to add and delete panels that you see on your screen. Select Window at the top of your screen, and all the areas that are visible to you will be checkmarked.
If at any time you are looking for a specific panel, and you can't find it, this is the quickest way to find it again. There's one other area in the Window menu I wanted to point out, and it's the section that contains Application Frame, Application Bar, Control, and Tools.
This section marks the major areas that you see in Illustrator. Currently, I have Application Frame selected at the top. This allows me to move Illustrator around inside of a window. If you have this deselected, the Application Bar will snap to the top of the application, and you cannot move it around. This is really a preference thing, depending on your setup. If you have Application Frame deselected, you can also remove the Application Bar. The Control panel is a context dependent area. I recommend you keep this checked at all times, because this section helps a ton. I'll explain:
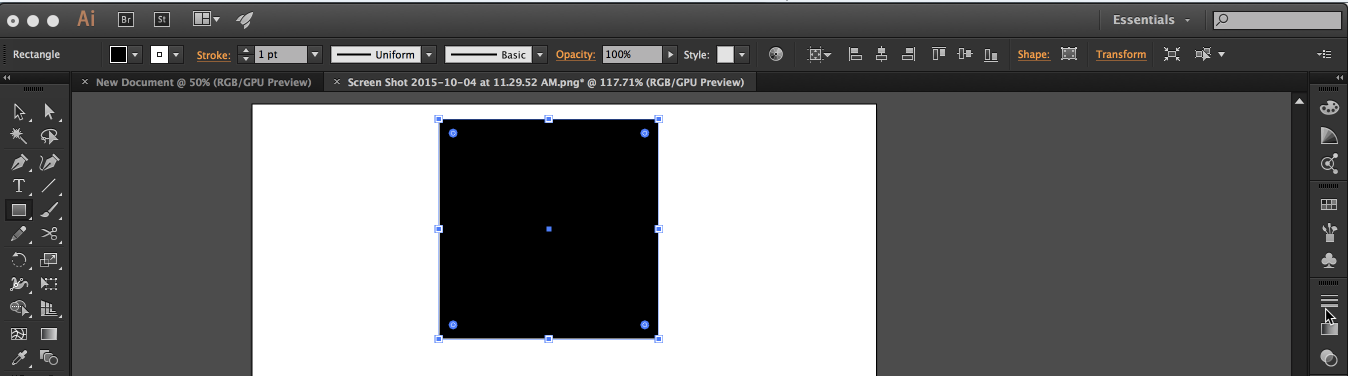
For example, if you're creating a simple shape, that area will dynamically change to information related to the shape you are creating. Things such as width and height, alignment tools and effects, etc. are right there at the top for you to quickly access. It is extremely useful.
I'll showcase the Control panel more in a future post. The next section is the tool bar, it represents all of the tools on the left hand side. I won't get into it in this post, but the items inside the Tools panel give you options to customize the items that show up in your Tools Panel.
Next let's talk about the Tools panel. This panel is your key to making and controlling things in Adobe Illustrator. When I think about the Tools panel, it's similar to the feeling I got as a kid when I got one of those briefcase things with 144 art supplies all neatly aligned in rows. Just like with physical art tools, in Illustrator, it's all about knowing what things are, where to find them, and how they work. Hopefully I can enable you to feel comfortable trying out some of these tools as you learn Illustrator.
I can't possibly talk about all of the sections within the Tool bar and do them all proper justice, so I will cover every single section in depth in future posts, and I'll link to each of them here in this post as each post is written.
Next let's talk about the main area of your screen. You see one blank Artboard here, and that's because of how I set up my new document.
One of my favorite features in Illustrator is the ability to quickly make new artboards on the fly with the Artboard Tool.
Watch how quickly I'm able to use the Artboard tool to either duplicate or create new artboards.
This is definitely another topic that I will cover in depth in a future post.
The next section I'd like to cover in this post are the panels on the right-hand side of the screen.
This section is highly customizable. Each panel can be added and hidden from view using the Window menu that we discussed earlier. For example, I use the Pathfinder panel all the time. However, I don't see it in this list of panels. I can add this by going to Window > Pathfinder.
You'll see the Pathfinder panel on your screen now, and you can move it around, or you can add it to the list of panels you see in the list.
You can use this same technique no matter which panel it is you add to your screen. As soon as you see the blue highlight, that means you will be snapping it into the list.
Workspaces
This is a great segue into workspaces. After you get a little more comfortable in Illustrator, and as you start to use certain panels and tools more often than others, you might want to customize the workspace as your own.
Illustrator's Workspaces allow you to do just this.
Along the top of the application is where you see the current workspace that is selected.
Currently, the 'Essentials' workspace is selected. This is one of several default workspaces available to you that are catered towards specific types of work inside of Illustrator.
You can see that I have Essentials checked, that means it's the current workspace. A few minutes ago, I added the Pathfinder Panel to the list of panels on the right side. If I wanted to get the Essentials workspace to it's default state, click Reset Essentials at the bottom. This works great in the instances where you have panels all over the place, which can occasionally happen:
You might have also noticed that at the top there are two workspaces at the top that are separate. The ones labeled 'Grant' and 'Large Screen Workspace' are my own custom workspaces that contain all of my most used panels. The Large Screen Workspace has a display customized for when I have my computer docked up to my monitor. As with so many features in Illustrator, the topics deserve their own post, so I'll cover Workspaces even more later.
In my next post, we'll actually start creating instead of talking about what we're looking at. Starting with the Shapes tools.
What Illustrator tools are you most interested in learning about? What parts of Illustrator give you trouble? Even it if's just to give feedback on what you think of these posts, I would love to hear from you in the comments section below.
Thanks for reading!